Progressive Web Applications
Everything you need to know about PWA or headless solutions

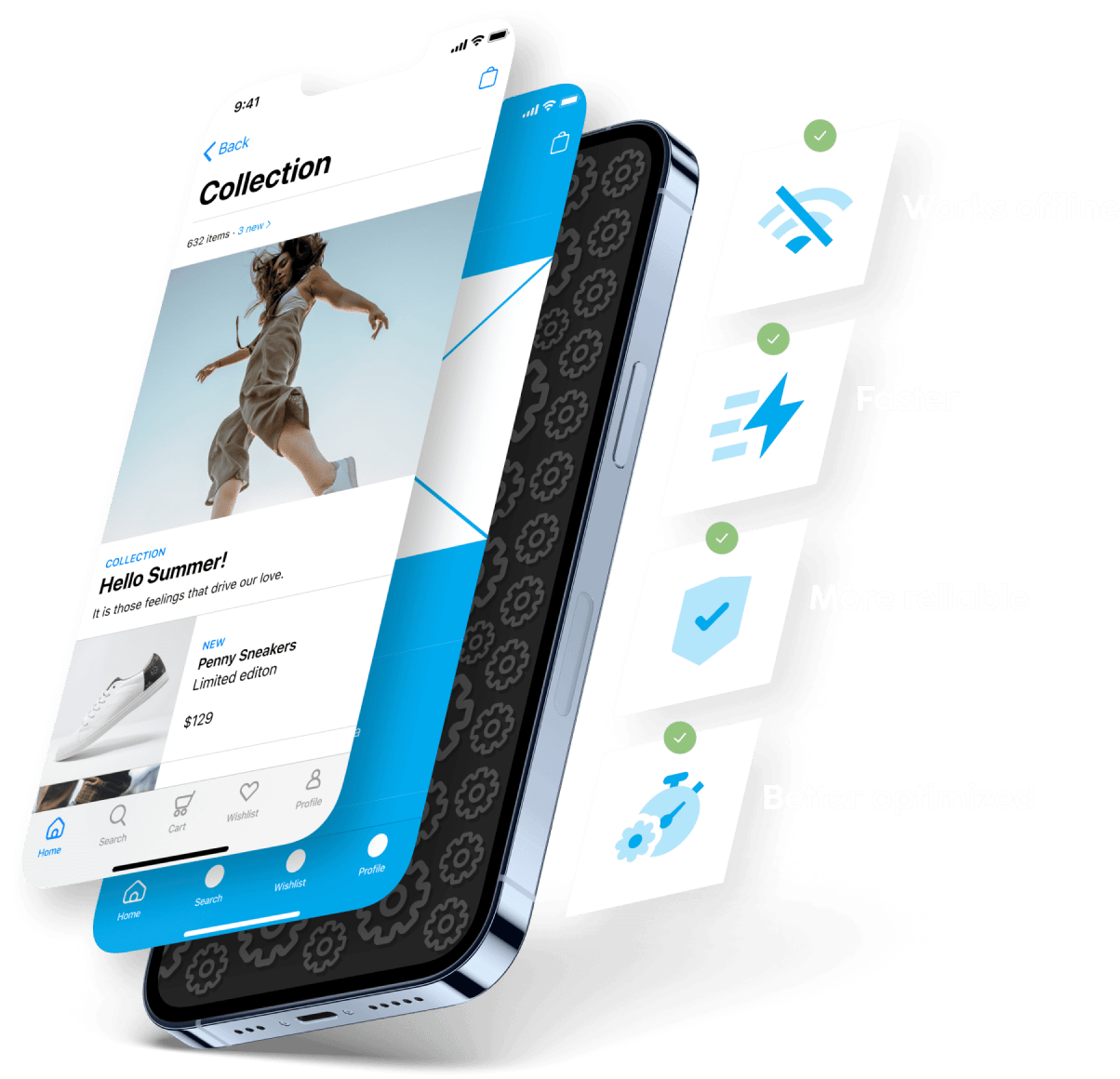
To put it directly, a PWA is a website that comes with all the benefits that a dedicated mobile application would provide. PWAs will provide the end-user with a faster, more reliable, and generally better-optimized version of your webshop. As opposed to a standard webpage, the added benefit is that PWAs can also function offline.
By combining the capabilities of a website and a mobile application, PWAs create an immersive user experience, resulting in increased conversion and user engagement rate.
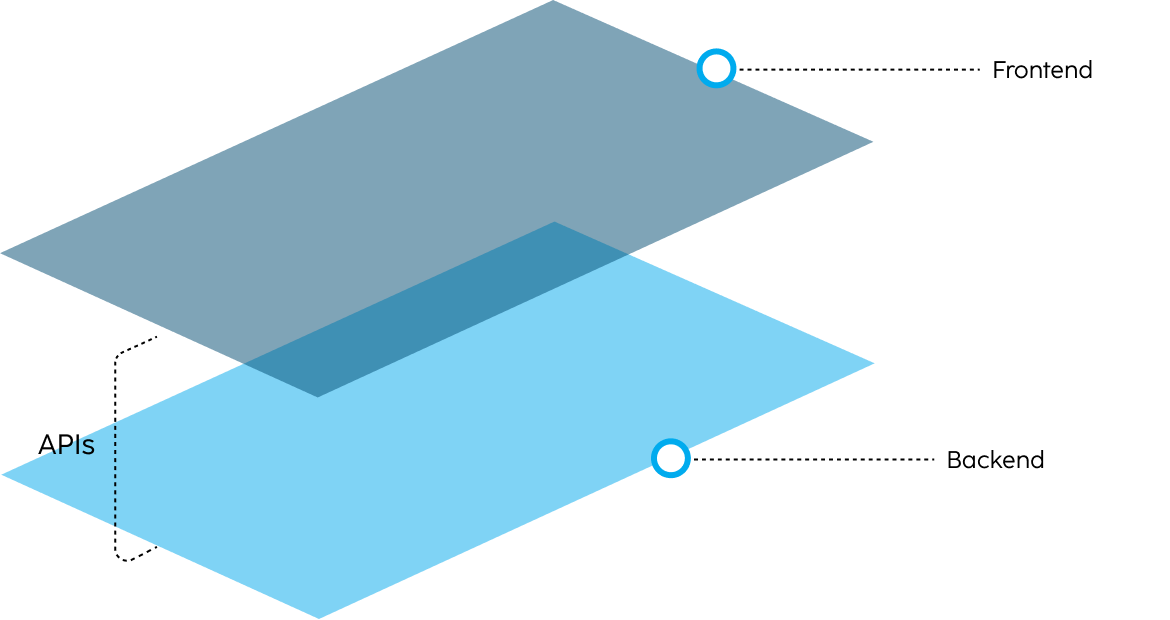
Having a headless backend enables you to finely tune the mobile experience without requiring the usual investment in both iOS and Android (time and money) to create an immersive mobile experience.

The backend portion of a store is what becomes “headless.” If you think about a traditional storefront as being a body, once the head’s been removed, the frontend platform you add on top becomes the head.
PWA vs. traditional ecommerce platforms
When looking at what PWAs offer, one generally finds that the advantages far outweigh the disadvantages.
Have a look at what a PWA can do for your website:
Traditional commerce
- Tethered frontend and backend platforms
- Slower page load times due to many API calls and technical constraints of the platform
- Can be hard to make design changes (especially for highly unique experiences)
- Third-party integrations can be quick to deploy, but cause problems to the storefront due to poor architecture
- Largely unresponsive to new channels
Headless commerce
- Easy to personalize and customize your store via more powerful tooling
- Flexible frontend development without the need to update backend functions
- Uses technology that significantly increases the speed of the site
- Adaptable to new channels and touchpoints
- Testing is faster and iterations can be made more quickly
- Unified customer experience
- Increased possibilities of integration with third parties
Key advantages for you
Lower your workload
PWAs work for every operating system. Meaning there's one code base to maintain versus having to develop and maintain, iOS, Android, and desktop code bases.
Boost your conversion rate
Providing a better user experience results in higher conversion rates.
Improve your SEO
PWAs are easier to index for Google crawlers, leading to better SEO results.
Engage users, even without internet access
PWAs enable users to interact with your offline versions of your content.
Upgrade your security
PWAs are made with open web technologies according to the highest safety standards.
Decrease your page loading speed
PWA applications have a high speed of work both online and offline.
Build to match
Tune your content and presentation to your customer's needs.
Easy installation for consumers
The app can be added to the home screen with just one click.
MultiSafepay & PWAs
We’re proud to say that we’ve believed in the potential of PWAs since they were still in their infancy. Over the years, we’ve dedicated our time and resources to ensure that we’ve stayed on track regarding the development of PWA applications. We can now offer our merchants and partners various top-notch PWA integrations.
You’ll be able to use the MultiSafepay payment integrations for Magento 2 PWA solutions such as PWA Studio, ScandiPWA, and Vue Storefront.
GraphQL is a fundamental part of PWAs on Magento, we also offer our payment services for custom PWA solutions built with GraphQL.
Innovation is exciting, and we believe PWAs are a logical step forward in the future of ecommerce.





Ready to exceed the limits of modern ecommerce?
Many trailblazing businesses choose to go headless so they can play an active part in the future of ecommerce.
Our ecommerce experts will gladly help you to see which PWA solution suits your business the best.